วันนี้เรามาทำความรู้จัก สติของฉัน กันให้มากขึ้นครับ
การเดินทางของสติของฉันมาจากหลักการการยึด เอาคุณ ผู้ใช้ เป็นศูนย์กลาง โดยเราคิดว่า คุณรือผู้ใช้จะต้องสามารถทำอะไรได้บ้าง
การพัฒนาจึงได้ถูกวางแผนมาจากหลังบ้านตามลำดับดังนี้
- โครงสร้างหลังบ้าน การจัดเก็บข้อมูลของผู้ใช้ หลายแบบหลายประเภทจะถูกจัดเก็บอย่างไร ดูจากรูปที่ 1
- การใช้งานของผู้ใช้แบบ Desktop จะมีสิ่งแวดล้อมได้อย่างไร ตามรูปที่ 2
- การใช้งานในรูปแบบมือถือ จะต้องมีหน้าตาอย่างไร ? ดังรูปที่ 3
- การออกมาสู่โลกดิจิทัล เพื่อใช้งานแพลตฟอร์มต่างๆ จะต้องทำอย่างไร ?

Backend Structure online design
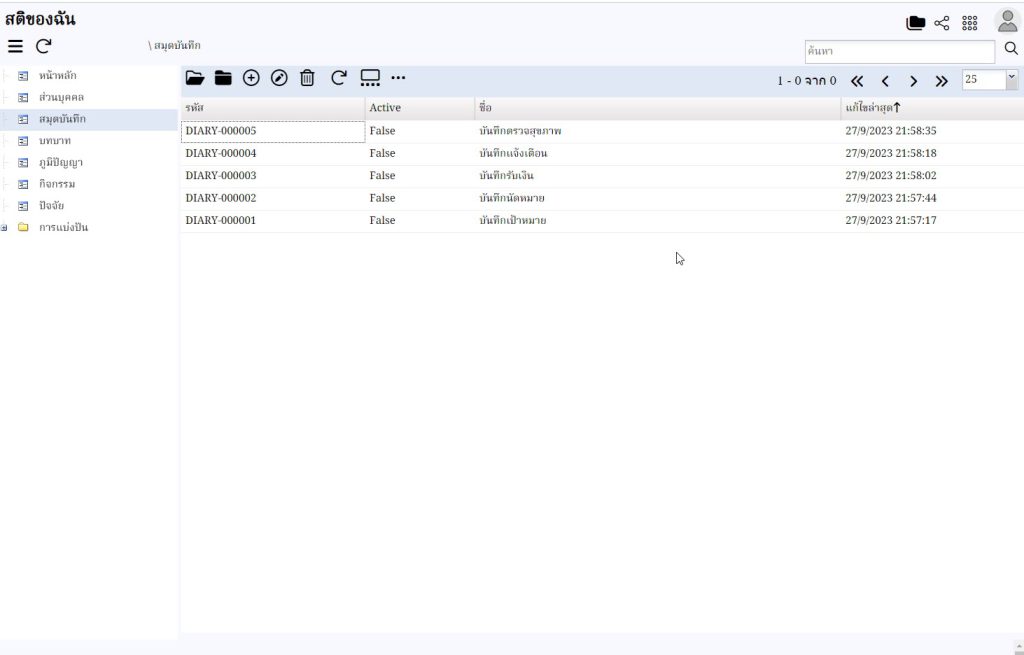
รูปที่ 1 แสดงการออกแบบโครงสร้างลังบ้าน ว่า ผู้ใช้จะต้องสามารถทำอะไรได้บ้าง ส่วนจะใช้มันหรือไม่ก็ไม่เป็นไร แต่หากจะต้องมาทำทีหลังก็หนักพอๆ กันเราจึงออกแบบมันก่อนล่วงหน้า
ในรูป ผู้ใช้จะสามารถกรอก
- ข้อมูลส่วนบุคคล
- มีระบบสมุดบันทึก
- มีบทบาทต่างกัน ในบริบทต่างๆ
- มีการบันทึกสะสมความรู้ประสบการณ์
- มีการบันทึกกิจกรรมต่างๆ
- มีรายการปัจจัย ทรัพย์สิน สินทรัพย์ต่างๆ เหล่านี้เป็นต้น
และที่สำคัญเราจะออกแบบเพิ่มมากขึ้นมากว่านี้ และเมื่อผู้ใช้กรอกข้อมูลเข้าไปมาก ก็จะเป็น Big data เท่าที่จะต้องการจะแบ่งปัน หรือเก็บเป็นความลับส่วนบุคคล
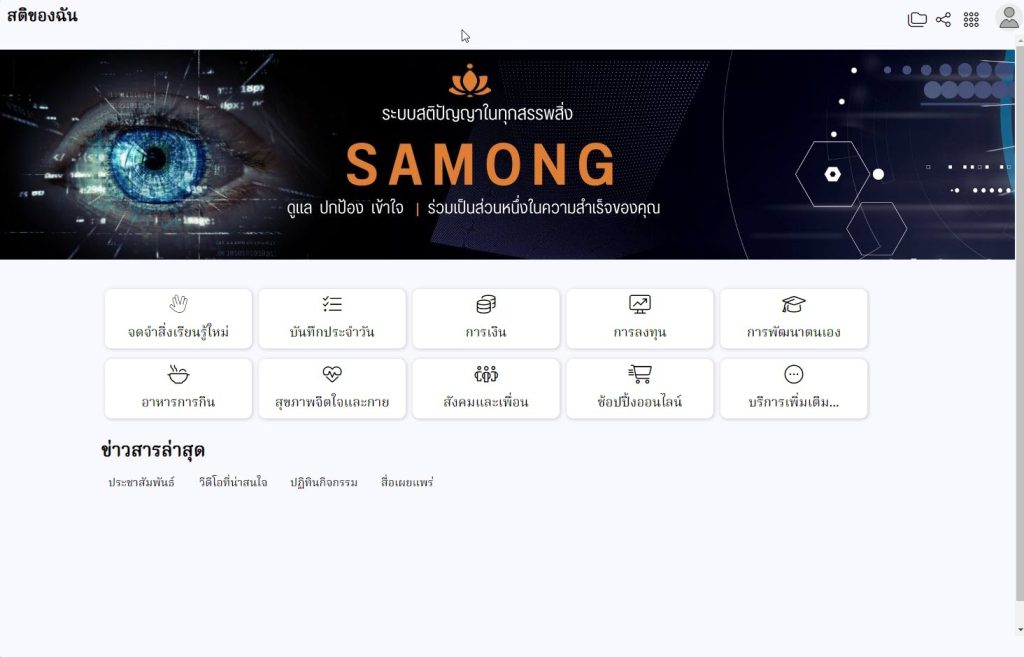
รูปที่ 2 คือ ส่วนการแสดงผลหน้าบ้าน ที่ผู้ใช้จะสามารถเข้าไปใช้งานได้ เลือกมาวางได้ และเลือกใช้จากแพลตฟอร์มต่างๆ
ในรูป ตัวอย่างจะมี ฟังก์ชั่น ที่เลือกใช้ เช่นการเงิน บันทึกประจำวัน อาหารการกิน การพัฒนาตนเอง และชอปปิ้งออนไลน์เป็นต้น
รุปที่ 2 กับรูปที่ 1 คล้ายกัน แต่วิธีการเข้าถึงในรูปที่ 2 คือ Front end ก็จะง่ายกว่า
จากหน้านี้ไป ผู้ใช้ก็จะท่องโลกดิจิทัลแพลตฟอร์มต่างๆ ได้
และนี่คือ หน้าเพจเฉพาะของผู้ใช้แต่ละคนที่ไม่เหมือน ใคร ขยายเพิ่มเติมต่อไปได้


หน้าจอแรก Login และเข้าสู่ระบบ
รูปที่ 3 คราวนี้มาถึง ส่วน Front end ในมือถือ คือส่วนที่ ผู้ใช้จะได้สัมผัสกับแอพพลิเคชั่น ซึ่งเราได้พัฒนาเวบแอพมาถึงขั้นตอนที่สามารถใช้ได้จากอุปกรณ์โทรศัพท์มือถือท Android, iOS ได้
โดย Feature ที่จะใช้งานได้ จะสอดคล้องกับโครงสร้างที่ออกแบบไว้ในระบบหลังบ้าน ที่จะทะยอยออกมาเรื่อย ๆ

Views: 28